-/ Nowa technologia stron www
Wordpress + Headless websites
Combining the functionality and ease of editing of WordPress CMS with modern architecture, your website will gain rocket-powered engines.
1/ Using WordPress as a backend
What is Headless CMS
Websites built with Headless architecture involve separating the user interface (frontend) from administrative functions and internal resources (backend). Both layers are independent of each other, and communication between them is done through APIs.
This solution allows you, among other things, to publish content across multiple channels such as a website and a mobile application. Additionally, you significantly enhance the performance and security of the website, because the user only has access to the frontend layer while the entire system is lighter and much faster.

2/ Headless WordPress CMS
We create Headless
websites based on WordPress CMS
Our solution is a combination of headless architecture with the popular WordPress CMS solution. With it, you can continue to use WordPress with all its elements and enjoy all the benefits of a modern architecture.
You gain ultra-speed, performance, security, and multi-channel capabilities, while still being able to benefit from the functionality and ease of editing of WP.

Are you curious about Headless architecture?
Contact us and take advantage of a free consultation where we'll discuss your project.
Benefits of headless websites for your company
Higher performance
Which directly affects positioning in Google results, as well as user experience - the bounce rate increases by 90% when the page loads in more than 3 seconds
Higher data security
The separation of layers means that the user has minimal contact with the internal system and the database. As a result, websites built on headless architecture are much more resistant to attacks and external factors.
Multichannel
Headless CMS allows you to deliver content not only to traditional websites, but also to mobile applications, e-commerce platforms or even IoT devices. This allows you to reach a wider audience by managing content from one panel.

3/ Headless CMS why is it worth it?
What else will you gain with Headless architecture?
4/ Take it to the next level
Headless Wordpress vs Standard website

Headless Wordpress
Multichannel - the ability to manage content from one place for many platforms, thanks to which you will save money on maintaining extensive infrastructure.
Ultra-fast page loading - The average loading time can drop below 1 second, thereby increasing user comfort and engagement.
Unlimited website scaling - The specificity of headless website construction means that expanding the site and its scope of operation does not affect the site's performance.
Highest security - Separating the layers means that the user has minimal contact with the internal system, thanks to which Headless provides higher security than standard websites in case of hacker attacks.

Standard website
Lack of multi-channel support - Traditional solutions allow you to create new websites only within the selected technology. Each channel requires a separate backend and content management system.
Fast page loading - If done properly, the average page loading speed can be about 2s, which is sufficient for most websites.
Limited page scaling - The possibilities for expanding a standard website depend on the chosen system and its limitations.
High security - The website's security is based on encryption of data displayed on the website, which limits access to accounts, passwords or the database.
5/ Stages of Website Development
We approach website development in stages
Creating a modern website requires a wide range of technical knowledge and user-centric design, as well as a well-established process that ensures the achievement of goals without time delays and within the agreed budget.
6/ Our website projects
We are proud of the projects we've completed


- UX/UI
- Development
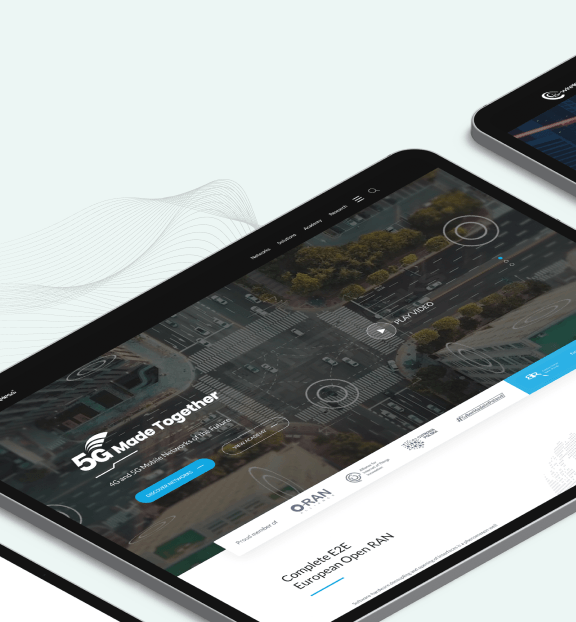
5G Made Together - Headless website for an international technology conference
5G Made Together is an association and conference held several times a year, addressing topics related to digital transformation, technology, cybersecurity, business, and science.


- Web app
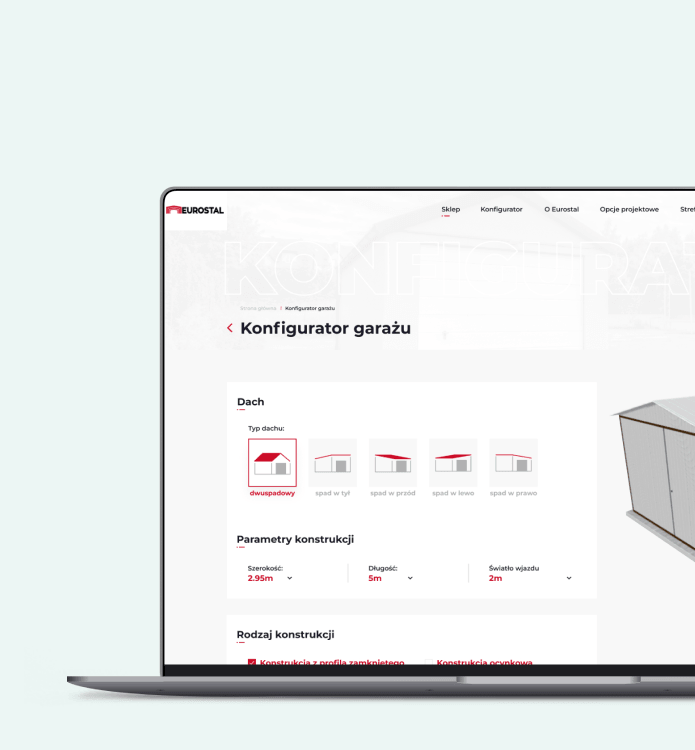
Eurostal - dynamic 3D configurator for a Polish manufacturer of sheet metal garages
The Eurostal configurator enables full customization of sheet metal garages for customers from many countries. The implemented solution allows you to dynamically generate a 3D model of the garage based on the options selected by the user.


- Website
- UX/UI
IS-Wireless - Headless website for a Polish 5G network solutions provider
It is a modern website built on the WordPress CMS platform, developed with a headless architecture for maximum performance and security


- E-commerce
- UX/UI
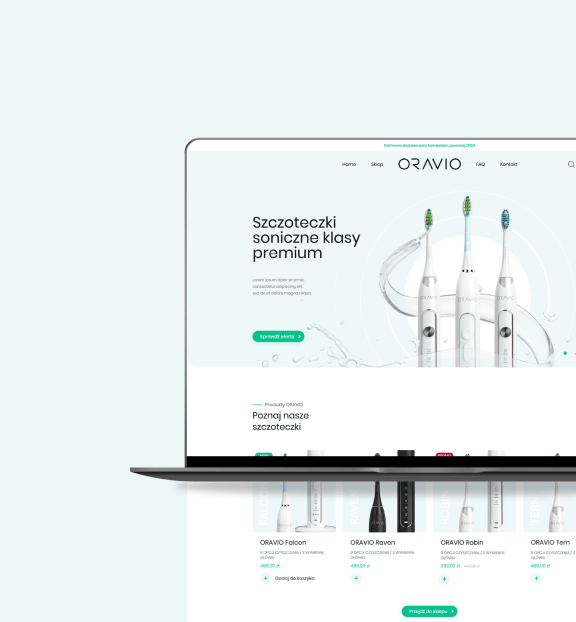
ORAVIO - E-commerce UX/UI design for the premium-grade sonic toothbrush manufacturer
Oravio is a Polish manufacturer of high-quality sonic toothbrushes. Our task was to design a user-friendly interface that highlights the key product features.
Let's talk about your website
Write to us and arrange a free consultation. Together we will discuss the requirements of your project and plan its implementation.